
12 consejos para diseñar con tipografía
La tipografía es la columna vertebral al momento de diseñar un proyecto editorial. Un grupo de estudiantes de Diseño comparten esta lista de consejos de la mano de su profesor, César Puertas, uno de los tipógrafos y calígrafos más destacados de Colombia.
a proliferación de dispositivos digitales ha puesto la tipografía al alcance de todos, pero esto también ha hecho cada vez más necesario un mínimo entrenamiento sobre los fundamentos para usarla bien. En este proceso los estudiantes del énfasis 1 en tipografía de la Universidad Nacional de Colombia contaron con el acompañamiento del reconocido tipógrafo y maestro César Puertas. El aprendizaje fue mutuo: los estudiantes se beneficiaron de la experiencia del ganador del Premio Lápiz de Acero, creador de las fuentes de El Tiempo, La República y El Malpensante; para César fue una oportunidad de entrar en diálogo con las necesidades y retos tipográficos de una nueva generación primordialmente digital y con lenguajes que mutan rápidamente.
Tanto el curso como esta lista de consejos se mueven en ese línea entre los fundamentos clásicos del diseño tipográfico y los cambios digitales recientes. “Aspectos como el número de palabras por línea o el tamaño de la letra con respecto a la distancia no han cambiado o lo han hecho muy poco en miles de años, porque los ojos siguen siendo los mismos y porque nuestra manera de leer en lo fundamental no ha cambiado. Ahora, sí han cambiado los dispositivos en los que esa lectura se da y esto abre todo un nuevo terreno de aprendizaje, el del responsive design y las tipografías adaptables que toman en consideración tanto los dispositivos como la relación de los usuarios con los mismos”, afirma César Puertas.
Sea en un libro tradicional con bella encuadernación y páginas cosidas, o en una tablet, o en un teléfono móvil, o en una diminuta caja de medicamentos, las letras están presentes en nuestra cotidianidad y median nuestra relación con buena parte de la información que consumimos. Por ello, estos consejos le sientan bien a cualquier diseñador y lector.

Consejo de Camilo Andrés Ruíz
El diseñador no se limita a generar una pieza editorial a su parecer, su verdadera labor consiste en diagramar y estructurar un contenido de la mejor manera, para hacerlo más amigable o empático ante los ojos de un público objetivo. Este proceso no es tan fácil cómo parece, es fundamental un análisis previo del contenido a la hora de enfrentarse al diseño de una publicación. Tanto el tema como el público pueden ofrecer pautas que determinan soluciones óptimas a la hora de componer, es decir, el diseñador tiene que apropiarse de la información expresada en el texto para así reconocer jerarquías (ciertos grados de importancia en la información de lectura) y expresarlas a través de la tipografía.
Otras decisiones de forma son la selección tipográfica, el cuerpo o tamaño, los pesos, la retícula, las cajas de texto y el tipo de soporte para la difusión del texto.
Basta con echar un vistazo a un par de publicaciones (impresas o web) de diferentes tópicos dirigidos a distintos tipos de lector para evidenciar la diferencia de disposición entre la información y demás elementos de carácter compositivo. Resulta común encontrar tipografía palo seco (las que no tienen serifas) en un foro web de cocina mientras que en impresos como novelas históricas se suelen encontrar tipografías serifadas en puntajes entre los 9 y 12, que contribuyen a una excelente lectura de corrido y le dan aspecto formal a la estética del texto.

2. Piense en los y las lectoras
Consejo de Daniela Andrea Silva
Todo el trabajo tipográfico se hace en función de una comunicación efectiva con el lector. A partir de esta premisa usted debe tener en cuenta que el protagonismo lo debe tener la forma en que se comunica el mensaje. Toda decisión que tome debe estar sustentada sobre un argumento que favorezca la experiencia de los y las lectoras. En este caso usted debe intentar que su trabajo pase desapercibido, en un texto bien trabajado tipográficamente el lector no encuentra ninguna molestia a la hora de leer. Evite poner objetos con fines únicamente decorativos.
Es importante la legibilidad de su contenido, tome decisiones que optimicen la forma en que los y las lectores reciben el texto. Para esto usted debe tener en cuenta el tipo de letra, el tamaño, la disposición de los elementos en el espacio, la jerarquización dentro del texto, el número de palabras por línea, el número de líneas y la distancia de lectura, entre otros.

Usted debe considerar la navegación dentro del texto. Ya sea en medios digitales o impresos es importante que ayude al lector a encontrar lo que está buscando, puede ser un tema específico o simplemente el número de página.
Por último, tenga en cuenta la materialidad del contenido. Si estamos hablando de medios digitales piense en las distintas formas que puede tomar el contenedor de este texto y la resolución. Lo mismo sucede con el medio impreso, pero se suman métodos de impresión y materiales con los que se realizará la publicación.
Enfrentarse a un texto nuevo no debe ser traumático, por más complicado que sea el tema, su trabajo como diseñador es generar las mejores condiciones para que sus lectores y lectoras no quieran huir del texto.

Consejo de Dilan Olmos
Entre de los medios impresos diseñados para lectura continua, como lo son libros y algunas revistas (estas habitualmente usan una división por columnas de máximo 4, de forma aconsejable), se acostumbra a usar cajas de texto amplias, que pueden variar dependiendo del contenido, del propósito, de las márgenes y sangrados, y del uso de imágenes. Los impresos manejan líneas de texto que varían en cuanto a la cantidad de palabras y líneas por párrafo, a diferencia de los medios digitales, en donde esto se debe reducir en mayor medida.
En los medios digitales es habitual generar contenido con cajas de texto adaptables que conservan una cantidad corta de líneas por párrafo. El puntaje de texto se modifica de acuerdo con el tamaño del formato, dependiendo de si van a ser visualizados en tableta, smartphone o computadora. Sin embargo, es recomendable usar columnas y párrafos cortos, resaltando palabras clave del artículo o el contenido en cuestión para que el usuario pueda observar y entender más rápidamente lo que necesita, ya que la lectura en digital es mucho más rápida y espontánea que en impreso.
 4. Jerarquice la información
4. Jerarquice la informaciónConsejo de Jhon Güechá
Es importante que la información se presente de manera clara, que el lector pueda guiarse en el texto. Una ayuda visual, útil para este propósito, es la jerarquía tipográfica, crear en el diseño un sistema de organización que establezca un orden de importancia de los datos en distintos niveles, permitiendo al lector encontrar fácilmente lo que busca y navegar por el contenido.
Se puede establecer esta jerarquía tipográfica utilizando el tamaño, que lo más grande sea más importante que lo más pequeño; el peso, utilizando distintos pesos, de “Bold” a “Thin”; el color, que puede ser una gran opción, incluso el uso de distintos tonos del mismo color pueden crear jerarquía; posición y alineación, el espaciado y la ubicación de los textos; y el uso del contraste, de colores, tamaños, pesos y estilos.
El diseño debe dejar clara la jerarquía que existe entre los distintos tipos de texto, para que el lector interiorice ese código visual de organización, y como se presenta en un texto particular. Es importante que los niveles de titulación, un párrafo de texto y una nota a pie de página, por ejemplo, sean claros y no generen confusión ni ambivalencia. La organización del texto en la página debe ser útil y adaptarse al tipo de texto y de lectura, el diseño debe trabajar por y para el contenido. La correcta organización de los distintos niveles de jerarquización es un aspecto fundamental del proceso de diseño.
Consejo de Natalia Toledo
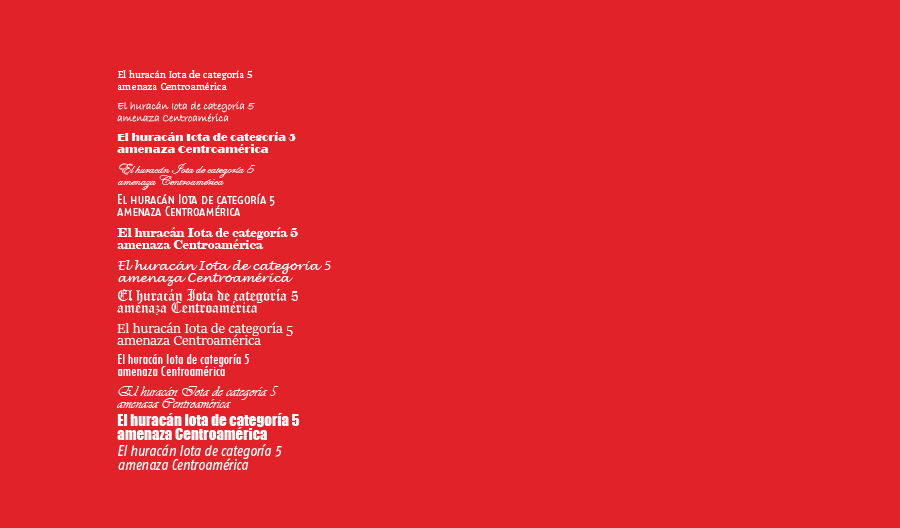
Es muy común que a la hora de elegir una tipografía, nos dejemos llevar por la primera impresión o por elecciones realizadas en el pasado, sacrificando muchas veces la legibilidad, la comodidad del lector o, en el peor de los casos, su interés por la lectura.
Al elegir la tipografía adecuada para un texto debemos tener en cuenta el público al que va dirigido y la naturaleza de este (por ejemplo si es un público joven o de mayor edad); el medio de la publicación (ya sea en físico, en una pantalla o en ambos), la distancia de la lectura y las características físicas de la fuente de acuerdo a su reproducción (una fuente serif irá bien en un libro impreso, una sans serif puede ir bien en títulos o publicaciones digitales).

También se debe procurar que el texto invite a la lectura. Antes de que su elección sea definitiva pruebe lo siguiente: Intente limitar el número de tipografías para que su elección sea más sencilla, pruebe el texto real con las opciones tipográficas que tiene, verifique si la legibilidad es buena, observe si la tipografía elegida transmite la esencia del proyecto, verifique que las opciones que tiene cuenten con los suficientes pesos y caracteres, así evitará tener que cambiar su elección posteriormente.
Es posible que estos tips se conviertan en una guía útil para la elección adecuada de fuentes y que la próxima vez que tenga en sus manos un proyecto, sea más sencilla su decisión.
Consejo de Nicolás González
Para calcular el espacio que el texto va a ocupar en la página se tiene que tener en cuenta una retícula base con la que se van a ordenar todos los elementos de la página y se le debe asignar un espacio en esa retícula al texto. Lo primero que se debe hacer es pensar la relación del párrafo con el espacio en blanco en la página es decir, definir las márgenes según lo denso que va a ser el párrafo, se recomienda siempre calcular estas medidas en puntos (pt) y picas (p), pues son unidades de medida tipográficas, y con estas se puede tener una noción más exacta de el espacio que ocupan los elementos tipográficos en la página.
Cuando ya se tenga definido el espacio que va a ocupar el texto en la página y por tanto las márgenes, es muy útil regar el texto entero, aún sin definir estilos para títulos, subtítulos, párrafos, etc, para tener un estimado de las páginas que va a tener la publicación, se debe tener en cuenta que este cálculo suele variar bastante según el tipo de letra, el tamaño del cuerpo y del interlineado seleccionados, por lo tanto hay que definir al menos el puntaje de la tipografía de párrafo y el interlineado. A pesar de que este cálculo no es muy preciso, es importante hacerlo pues el texto casi siempre va a ser lo que más espacio ocupa en la publicación y es importante saber como se ve la mancha tipográfica sobre la hoja.
Consejo de Juan David Palacios
Al momento de diseñar, una consideración fundamental es el soporte o el tipo de dispositivo para el cual se va a diseñar, no es lo mismo diseñar una valla publicitaria, una página web, una app o un libro, en ese sentido debemos considerar qué tan cerca o lejos vamos a estar, que tanto texto debemos componer, el interlineado requerido, el peso tipográfico y su contraste.
Es un tema extenso debido a la diversas aplicaciones que puede haber, en este caso nos enfocaremos en el diseño para diferentes tipos de dispositivos, tomando como base el concepto de la tipografía adaptable, esto quiere decir que al ver la misma página web en diferentes dispositivos el diseño se modifica con el fin de generar una experiencia de lectura más placentera, en este sentido tenemos dos tipos de respuestas frente a este problema de diseño.
Por un lado tenemos los diseños adaptables, en los cuales el diseño se ajusta a un número limitado de tamaños determinados desde el código de la página, en donde se determinan para cada uno de estos tamaños diferentes criterios como interlineado, ancho, tamaño de letra, etc. En contraste tenemos los diseños líquidos, en los que el diseño se ajusta a un número ilimitado de tamaños adaptándose al tamaño de la pantalla.
El tamaño del cuerpo de texto depende de la distancia de lectura, al leer en un computador este estará normalmente a una mayor distancia que un libro o un dispositivo móvil, haciendo necesario usar fuentes de mayor tamaño.
Consejo de Miguel Ángel Buitrago
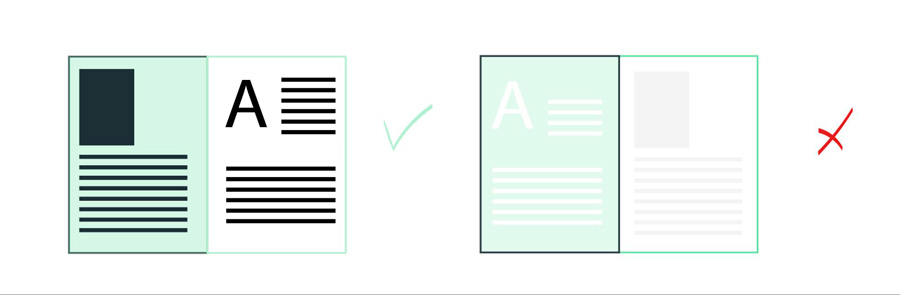
Al momento de llevar a cabo una composición tipográfica, un aspecto a tener en cuenta principalmente es el color del texto y sobre todo el fondo, resaltando el factor de la legibilidad que debe primar sobre cualquier otro. Sin embargo, todo este proceso se da a partir de un buen contraste, dado que, en el caso de textos largos (en el caso de textos impresos) una mala elección de contraste de color puede generar un contenido poco legible o que el lector se canse demasiado rápido, así como en textos cortos (habitualmente en medios digitales) un mal contraste afecta la comprensión del mensaje.
En un mayor porcentaje de ocasiones el texto siempre será más oscuro que el fondo en el cual esté escrito, sobre todo en combinación negro/blanco, pero entonces, ¿por qué una combinación de texto blanco sobre fondo negro, no sirve de la misma manera si se esta generando un contraste alto?, en este sentido juegan un papel importante los receptores oculares ya que al leer textos claros sobre fondos oscuros se tienden a distorsionar los bordes de las letras, aunque también influyen aspectos como el medio en el cual se esté leyendo, ya sea pantalla (genera una luz directa) o papel (luz indirecta) y de igual forma la costumbre visual que se tiene respecto a la lectura de tipografía oscura sobre fondo claro, en comparación con tipografía clara sobre fondo oscuro.
Consejo de César Puertas
El número de renglones por página es un aspecto de gran importancia para lograr una experiencia de lectura óptima. Las publicaciones con demasiados renglones son difíciles de leer porque producen un efecto sicológico notable: al aparentar tener mucha más información de la que nos sentimos capaces de leer, nos hacen dar ganas de abandonar la lectura incluso antes de iniciarla. El texto resultante se conoce coloquialmente como “ladrillo”, y debemos evitarlo a toda costa.
Por esta razón, en general, es preferible usar no más de 30 o 40 renglones por página, aunque esto depende del tipo de material, el formato y la caja de texto que se esté manejando. Publicaciones como diccionarios y enciclopedias pueden tener un número de renglones superior porque nadie los lee de principio a fin, y la actitud lectora es diferente a la de una novela, por ejemplo. Por el contrario, en las publicaciones destinadas a los lectores más jóvenes, como es el caso de los libros álbum y cuentos infantiles, es conveniente procurar un número de líneas todavía inferior.
Un número de líneas adecuado al tipo de material y público lector es una de las decisiones de diseño más importantes para contribuir a una lectura cómoda.
Consejo de César Puertas
El número de palabras por renglón es una de las herencias más notables del libro manuscrito, que ha perdurado hasta nuestros días gracias a la imprenta tipográfica y la popularización de los libros impresos.
Es un aspecto determinante de la calidad de experiencia de lectura ya que si la cantidad de palabras por línea es muy reducida, la lectura se hace entrecortada y si es muy grande, resulta difícil pasar de una línea a otra porque los ojos “se pierden” entre tantas palabras.
Actualmente, se considera que la cantidad óptima de palabras por renglón se encuentra entre las ocho y las doce, independientemente del dispositivo o medio utilizado. En textos destinados a una lectura inmersiva o sostenida como novelas, cuentos y ensayos, se puede aplicar el valor máximo (12). Por el contrario, artículos de prensa cortos, glosas y destacados por lo general utilizan los valores mínimos (8). Siempre se pueden componer textos en valores menores, pero conviene hacerlos tan breves como sea posible. El número de palabras por línea es pues, no solamente un factor ergonómico de la lectura, sino un indicio del tipo de texto al que nos enfrentamos.
El número de palabras por línea es una de las constantes más importantes del diseño para la lectura, razón por la cual se debe tener en cuenta en todos los medios y formatos, inclusive en el diseño de web y de interfaces de usuario.
Consejo de Sofía Martínez
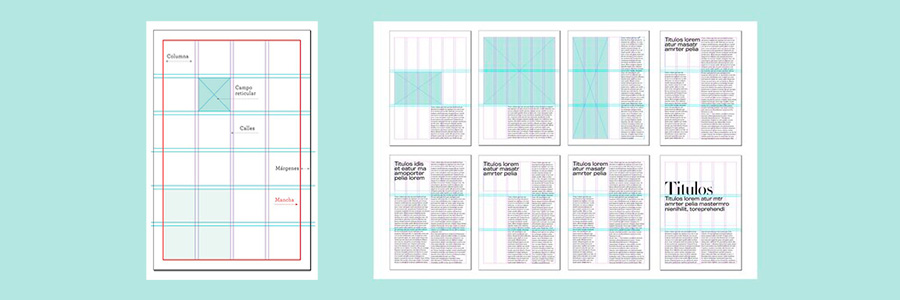
En tipografía, las retículas son un elemento clave para la lectura ¿que es una retícula? son todas las líneas horizontales, verticales o diagonales que contribuyen a relacionar todos los elementos que se encuentran dentro de la página ya sean textos o imágenes, esta estructura base nos da una guía para distribuir el espacio de trabajo y generar jerarquías de lectura.
La retícula no es totalmente rígida, al realizarla con múltiples columnas es posible generar mayor dinamismo en la composición de la página, permitiéndonos modular la forma en que se mostrará la información, con una misma retícula de múltiples columnas se pueden generar diferentes formas de interacción entre el texto y las imágenes. Su importancia radica en organizar y distribuir el texto dentro de la página, evidenciando así su estructura y dando pistas a las y los lectores para su lectura.

Aunque no siempre las publicaciones usan retícula, con frecuencia una retícula bien definida contribuye a hacer de la lectura una experiencia más agradable y permite presentar de manera más clara y directa la información que se quiere presentar y en mi opinión deberían usarse siempre con el fin de generar unidad, una estructura clara y una mejor interacción entre los elementos de la página, como se puede ver en la imagen a continuación.
Consejo de Jhonatan Pérez
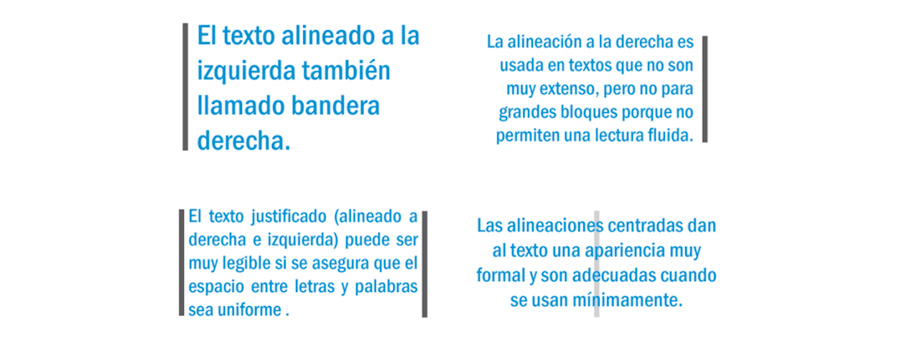
Uno de los aspectos importantes a la hora de presentar un texto es la alineación, ya que, de ser usada de forma eficaz puede aportar una armonía al texto en relación con los diferentes elementos que componen una obra. Existen distintas formas de alinear un texto; A la izquierda, a la derecha, justificado o centrado.
Para la mayoría de los textos que utilizan el sistema de escritura latino, la alineación izquierda es ideal porque es el tipo de composición que menos problemas da desde el punto de vista técnico y estético. Es el más natural y recomendable para textos largos debido a que crea un espacio entre letras y palabras muy equilibrado y uniforme. De modo que no necesitan ajustes de justificación. Entre las opciones de alineación que tenemos, esta clase de alineación de textos es probablemente la más legible.
La alineación a la derecha va en sentido contrario a nuestra escritura por tal razón es difícil para el lector encontrar la nueva línea. Este método es adecuado para textos que no sean muy extensos, pero no para grandes bloques porque no permite una lectura fluida. Esta alineación se reserva para la composición de textos cortos, como pies de imagen, anotaciones o textos secundarios.
El texto justificado, por su parte, se puede usar siempre que haya suficiente número de palabras por renglón, y asegurándonos de que el espacio entre letras y palabras sea uniforme, de no ser así los espacios entre palabras resultarán siendo afectados, dando paso a los molestos huecos llamados “ríos” o “calaveras” que interrumpen el curso del texto. En esta clase de alineación el texto se encuentra alineado tanto por la izquierda como por la derecha. Así pues, se presenta como un bloque regular y traslada al receptor una sensación de orden funcional y continuidad lectora.
La alineación al centro suele utilizarse bastante en el caso de títulos y subtítulos donde los demás elementos también van al centro, como es el caso de créditos de películas e inscripciones revestidas de cierta solemnidad. Su simetría, sin embargo, puede resultar interesante para algunos usos compositivos, como titulares, textos de resalte, entre otros. Esta clase de alineación aportan al texto una apariencia muy formal y son adecuadas cuando se usan mínimamente. Pero debe evitarse configurar textos demasiado largos con este modelo, ya que no son aptos para lecturas extensas.



Suscríbase a nuestro boletín
Sin spam, notificaciones solo sobre nuevos productos, actualizaciones.














































Dejar un comentario