
Tutorial de pintura digital
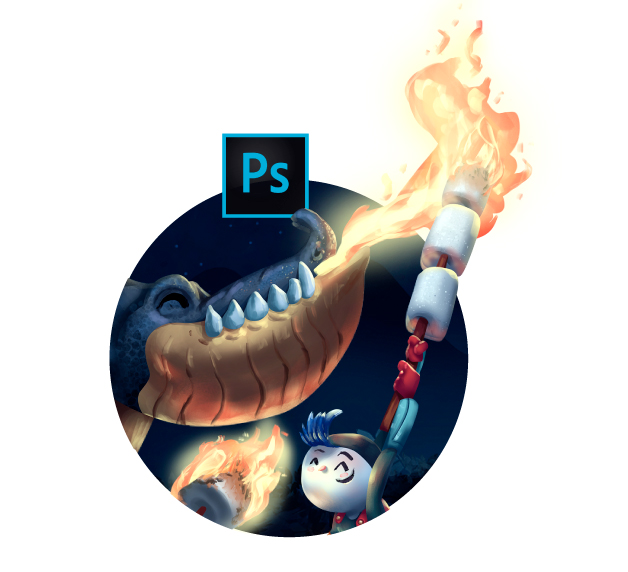
Con estos tips de dibujo en Photoshop sus piezas lucirán más vivas, lindas, tenebrosas, reales o como usted quiera.

Ya sabemos que la ilustración digital no va a remplazar a la ilustración tradicional. También sabemos que las herramientas digitales son una bendición si uno las sabe usar. Es por eso que invitamos al diseñador gráfico Harry Villamil a que nos enseñe en qué consiste la pintura digital, cómo lograr acabados más reales en Photoshop, cómo manejar la luz y cómo no enredarse con un sinnúmero de capas.
1. Tenga listo el boceto sin colorear. Puede hacerlo a mano y escanearlo o hacerlo directamente en Photoshop. Elija el ambiente de su ilustración y defina los colores que usará. Si está trabajando en Photoshop, puede usar el pincel para pintar o la herramienta pluma (tecla P) para vectorizar las formas y delimitar los bordes.Si prefiere pintar los vectores en Illustrator, puede usar la herramienta lápiz (tecla N), que permite hacer trazados de manera más fácil; luego copie y pegue en Photoshop como una capa de forma para que conserve las capacidades de edición.
2. Agrupe las capas por elementos -en este caso las partes del cuerpo de los personajes- para que no resulte con una infinidad de capas. Para deformar una capa, selecciónela y utilice transformar (comd+T) para manipularla libremente. Puede darle un color básico a cada capa para que no las confunda y para que comience a ver cómo va a ser la paleta de color.
Antes de colorear sugerimos hacer una capa nueva de ajustes de tono y saturación (este es el modo que se encuentra en la parte inferior con forma de un yin yang). Esta bajará completamente la saturación para hacer un estudio en blanco y negro de cómo funcionará la luz.
3. Cree una capa en modo multiplicar para añadir sombras y otra en modo superponer para añadir luces. Para entender mejor la luz, piense de dónde viene, qué puntos estarán más iluminados y cuáles elementos permanecerán en la sombra para generar volumen, y qué tipo defuente de luz es (fuego, luz de Luna, etc.).
4. Una vez tenga el esquema de luz, puede empezar a trabajar el color. Para colorear cree encima una capa en modo tono (en propiedades de capa puede escoger cómo variarla) y use los colores que previamente ha seleccionado. Una paleta limitada -Harry usa 4 colores en este tutorial- le facilitará la vida. Cree una capa en modo normal para añadir sombras y luces, y para enmascarar esta capa haga clic derecho y la opción crear máscara de recorte.
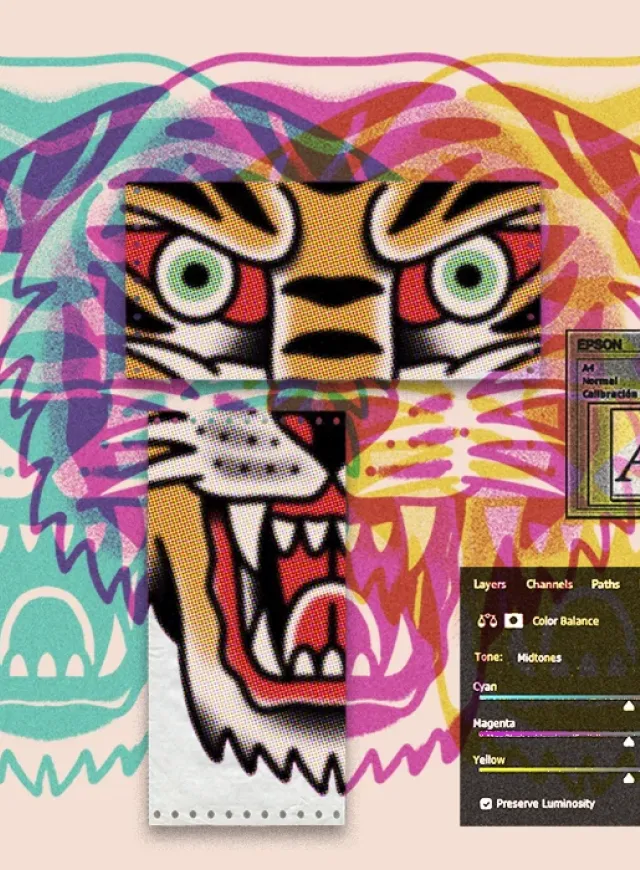
5. Para que los fondos no sean aburridos y planos, use un pincel texturizado para darle volumen a los elementos que lo componen. Vaya a la paleta de pinceles para hacer un pincel personalizado según sus necesidades. En dinámica de forma encontrará la variación de ángulo para darle más dinamismo. Para más textura, lleve su cursor hasta transferencia, acá puede configurar que entre menos presión se aplique al pincel este pinte más transparente y viceversa. La función dinámica de color, ubicada en las opciones del pincel, permite que su pincel pinte con distintos tonos de color.
6. Utilice el desenfoque para generar profundidad y centrar la atención en la acción en los objetos que están en primer plano. También puede servirle una capa en modo multiplicar para oscurecer ciertas zonas. Busque referencias de cómo lucen los objetos que ilustró para pintarlos mejor.
7. A la hora de hacer detalles, juegue con la opacidad de su pincel para darle un toque más auténtico. Siempre recuerde tomar las decisiones pensando en la luz. También puede modificar su pincel básico con la opción de dispersión para hacer trazos menos uniformes. Ajuste los últimos detalles y guarde su ilustración coloreada.
 BONUS TRACK:
BONUS TRACK:
Harry, con mucha paciencia y maestría, también nos enseñó cómo hacer nuestros propios pinceles en Photoshop.

Aquí puede descargar el archivo abierto que hicimos con Harry.
HARRY EN REDES



Suscríbase a nuestro boletín
Sin spam, notificaciones solo sobre nuevos productos, actualizaciones.










































Dejar un comentario