
Tutorial: herramientas para vectorizar en Illustrator
Las ilustraciones que Edgar Rozo ha hecho para Bacánika son uno de los orgullos de la casa. Queremos saber cómo las hace, y por eso le pedimos que nos explicara, en este tutorial, cómo utiliza algunas de las herramientas de Adobe Illustrator.

No hay mejor manera de aprender que viendo a los mejores en acción. E incluso viendo dónde trabajan, qué herramientas tienen y cómo se comportan cuando están frente a un lienzo en blanco. En este caso el lienzo es Adobe Illustrator, una herramienta que no puede faltar en el arsenal de cualquier diseñador gráfico o ilustrador. Y el mejor, en este caso, es Edgar Rozo: un ilustrador y amigo de la casa que le ha sabido sacar el jugo a ese software para crear piezas inigualables.
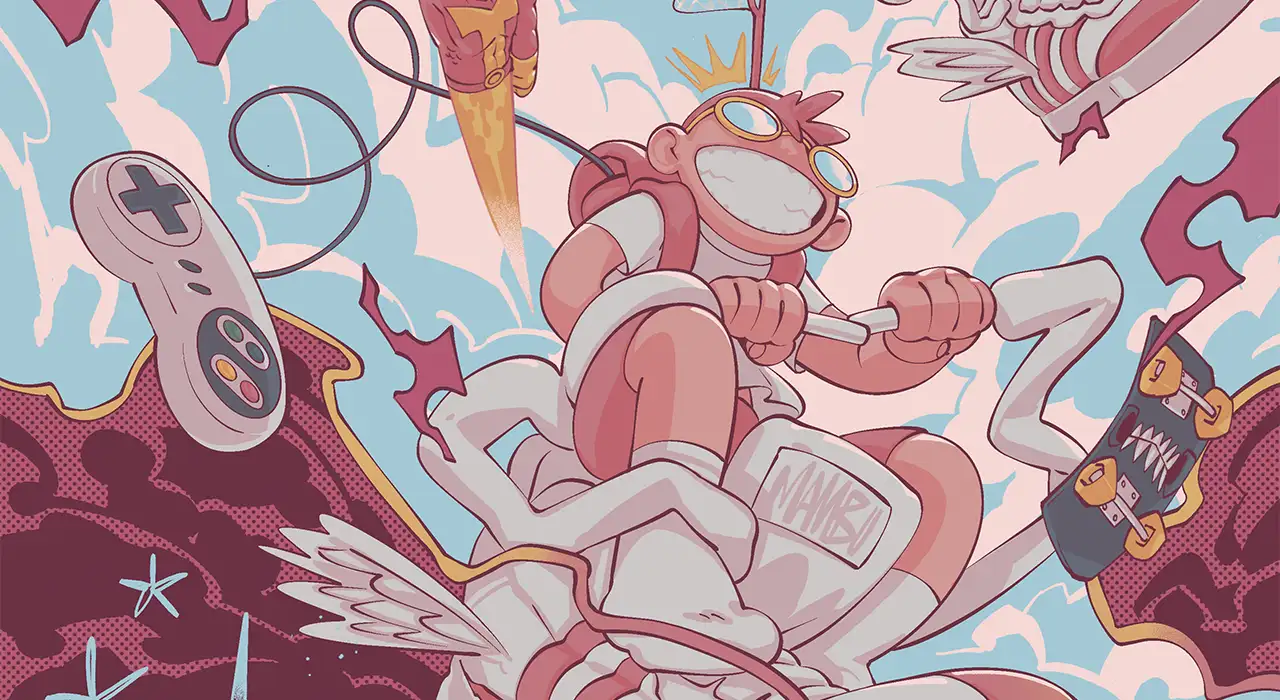
Las cuatro herramientas que él les enseñará a usar a continuación le servirán para mejorar su calidad de línea y explorar nuevas paletas de colores, pero también para producir imágenes más dramáticas y complejas. Y lo mejor de todo: las enseña todas con una potentísima ilustración de Ryu, de Street Fighter, que puede descargar como archivo de Illustrator.
 SHIFT + W
SHIFT + W
VALOR DE LÍNEA

Antes de empezar a vectorizar, (y de iniciar cualquier otro proyecto digital) importe su boceto, escálelo a la mesa de trabajo y reduzca la opacidad usando la opción de identificar la apariencia que está al costado derecho de la capa. Después de haber hecho eso, está listo para poner en práctica la primera herramienta, el comando Shift + W, que pretende ayudarlo a alterar el valor de sus líneas, y a hacerlas gruesas, delgadas y con mucho flow.
Para ponerlo en práctica, vaya a la barra de herramientas del programa y seleccione la herramienta pluma (o P, en el teclado). Con ella podrá empezar a trazar líneas, pero se dará cuenta de que serán planas y con grosores parejos. Sin embargo, si se para en ellas y utiliza el comando Shift + W, verá que aparecen nodos encima de sus trazos. Los nodos le permitirán alterar el ancho de la línea en tantos puntos como usted quiera, y darle mucho más dramatismo a esta parte de su ilustración.
Aplique este truco en líneas de distinto puntaje, y tendrá a muchos preguntándole cuál es su secreto.
 LÁPIZ
LÁPIZ
SOMBRAS

De esta ilustración nos llama mucho la atención lo dramáticas que son las sombras y la suciedad (de la buena, claro) que hay en algunas zonas.Con la herramienta lápiz (o N, si son fans del teclado), que encuentran en la barra de herramientas de Illustrator, pueden crear formas y líneas, y usando el comando del truco anterior (Shift + W), darles la forma que desee. Piense que puede alterar algunos trazos con los nodos y dejar otros lisos para más “dramatismo”, como dice Rozo.
Recuerde también que si usted va dibujar sombras con este o cualquier otro método, debe analizar desde dónde viene la luz en su ilustración y, según eso, dónde estarán las sombras.
 BUSCATRAZOS O PATHFINDER
BUSCATRAZOS O PATHFINDER
LUCES

Esta herramienta se le hará útil una vez tenga su ilustración más avanzada: cuando ya haya aplicado algo de color y las sombras estén en su lugar. Para activarla solo deben ir a ventana y dar clic en buscatrazos o presionar Shift + ⌘ + F9. Como pueden ver en el video, Rozo ya la tiene anclada entre sus favoritas.Ahora, para aplicar la función en su trabajo, debe volver al lápiz, la herramienta que Rozo les mostró antes. Use esta herramienta de dibujo para crear luces, o zonas iluminadas, y después selecciónelas todas. Aquí no importa si se sale de los contornos que trazó en principio: para eso es el buscatrazos.
Una vez tenga sus luces dibujadas, vaya al buscatrazos, y en modos de forma seleccione unificar. Luego haga clic en crear forma compuesta y después en expandir, así eliminará todo lo que esté por fuera de los contornos, y no tendrá que complicarse con borradores ni otras herramientas.
Nota: El modo de forma que Rozo utilizó fue unificar, pero hay otros tres que pueden cacharrear:
● Menos frente: Cuando dos formas están superpuestas, elimina la que está al frente y también el espacio que ocupa sobre la que está detrás.
● Forma intersección: Cuando dos formas están superpuestas, conserva el espacio donde ambas formas se juntan y elimina lo demás.
● Excluir: Hace lo contrario a la función anterior. Elimina el espacio donde las formas superpuestas están en contacto, y conserva lo demás como una sola imagen.
 VOLVER A COLOREAR LA ILUSTRACIÓN
VOLVER A COLOREAR LA ILUSTRACIÓN
PALETAS DE COLOR
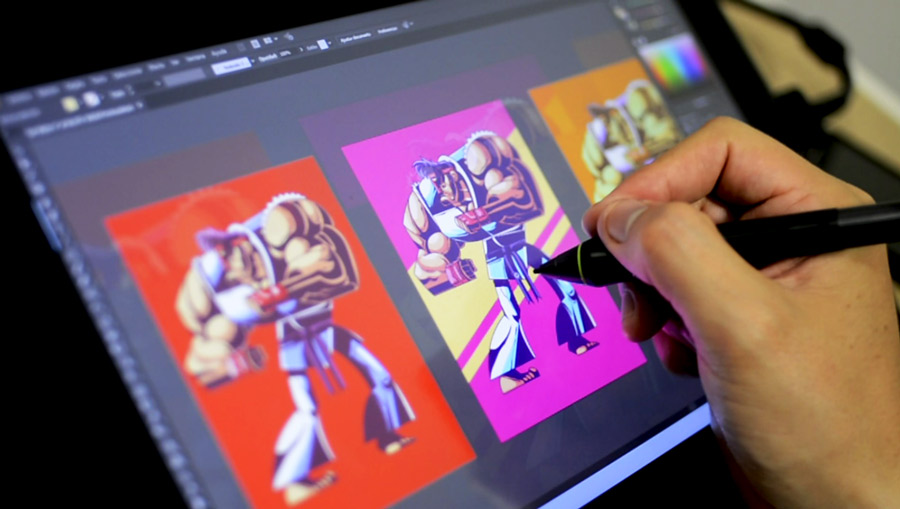
Una vez tenga sombras y luces, hay que trabajar en el color. Para esta ilustración, Edgar empezó a trabajar con tonos que escogió de manera aleatoria, pero que va a afinar con este truco.
Lo primero que usted debe hacer es duplicar su mesa de trabajo y su ilustración (solo presione la tecla Alt y arrastre), y aplicarle el mismo color de fondo a todas. Después, por cada una, haga el siguiente proceso: vaya a la herramienta volver a colorear la ilustración (que en el espacio de trabajo de Edgar está en la barra superior), esa herramienta abre una ventana nueva donde hay que seleccionar la opción editar. Ahí encontrará todos los tonos que ha utilizado en su ilustración, y después de cliquear el candado de la esquina inferior derecha, verá una rueda cromática donde estarán marcados esos mismos colores, y donde podrá cambiarlos todos al mismo tiempo.
Al hacer ese proceso para cada una, usted podrá llegar a tantas paletas de color como quiera (eso sí, todas partiendo de la que tenía inicialmente), y luego tomar tonos de aquí y allá para llegar al conjunto que más le guste. Para eso último puede utilizar el viejo y confiable cuentagotas.

EDGAR ROZO EN REDES



Suscríbase a nuestro boletín
Sin spam, notificaciones solo sobre nuevos productos, actualizaciones.


















































































































































Dejar un comentario